极简的网页设计如何体现设计感?耀年数字创意
极简是一种设计思想,更是一种哲学。去伪存真,保留最核心的东西。在网页设计中,极简不是简单的 0 + 1,而是 2 - 1。
极简主义起始于二战后的艺术运动,在设计界中占据重要的一席之地。在网页设计中,极简主义为网站带来了诸多的好处,它看上去非常简单,但真正设计起来不单单是「Less is more」,需要有很多的指导思想。
什么是网页设计中的极简主义?
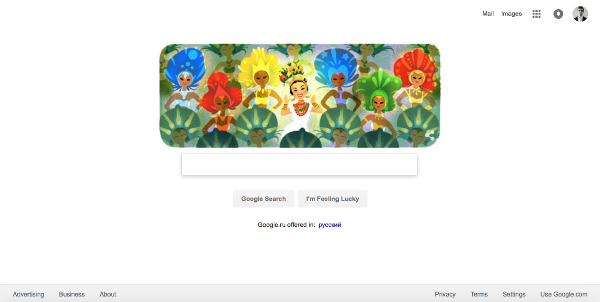
网页设计的极简主义起始于 2000 年,Google 被认为是这个设计流派的先驱。

归纳一些极简主义的定义和特征:
★保留最基本元素
屏幕上的元素越少,焦点越有效。根据此逻辑,如果你的屏幕只有一个元素,你可以确定这个信息一定可以传达到用户。

围绕内容进行设计,只留下必要的次要元素(例如主导航),以便用户不会感到困惑。
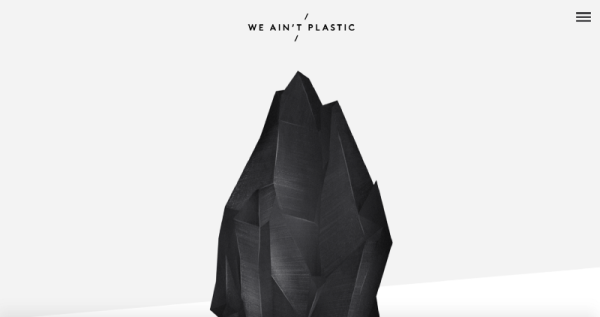
★留白
极简主义中最常见的元素是没有元素。
留白是极简主义的重要特征,它赋予设计以力量。

★视觉特性
在一个简约的设计中,每个细节都有意义。你选择留下什么是至关重要的:
平面纹理。极简主义界面通常使用平面纹理,图标和图形元素。

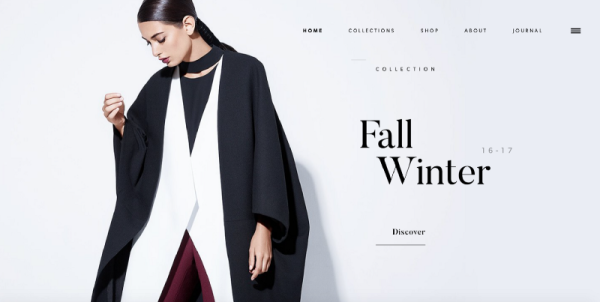
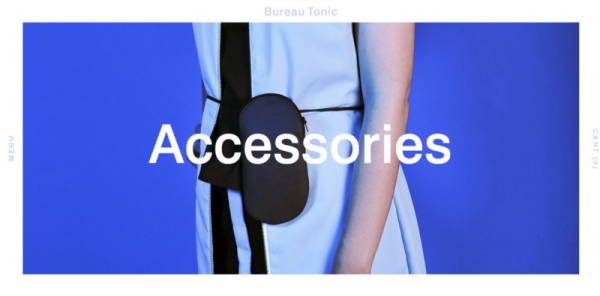
生动的摄影。图像是最简约设计中最突出的艺术作品,它们使整个世界的情感联系和设置一个气氛。(园长:但选择什么样的图片至关重要,选择繁忙的图片更容易分心)

最少颜色。在简约设计中,我们使用颜色创造视觉兴趣或直接注意,而不添加任何额外的设计元素或实际图形。

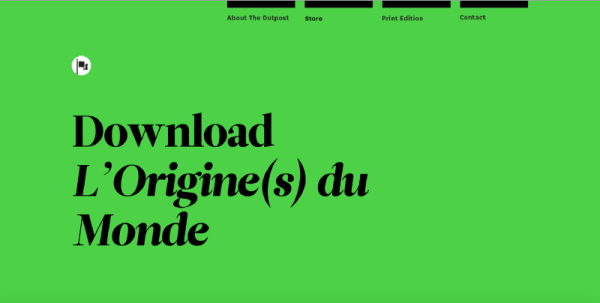
戏剧性的排版。大胆的文字写出内容,同时制定一个更有趣的视觉排版。

对比。你可以使用更少的元素进行设计,在创建视觉层次结构时需要更有创意。

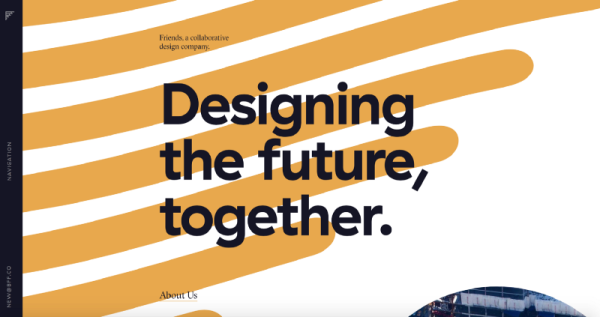
极简主义的网页设计最佳案例
当谈到极简主义时,不要认为它元素少就觉得更简单。
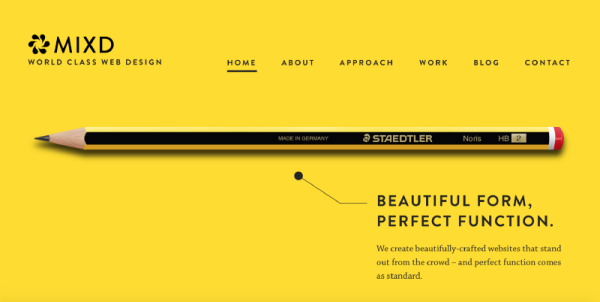
★单焦点
单页单焦点。每页专注于一个概念,围绕此做视觉。

★增加期待值
在顶部放置大量留白空间,在向下滚动的过程中增加内容密度。

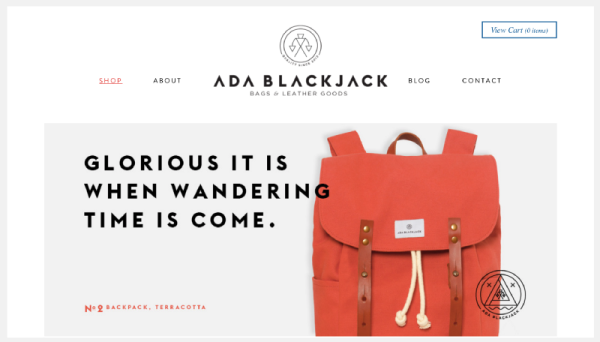
★精炼的副标题
提炼关键元素的此语,引发思考。

★简化但不是隐藏导航
导航是有用的,如果你为了极简而隐藏导航栏,在思路上是对的,但在用户体验上是很不好的,比如隐藏的导航栏点击率会很低(如下图,gif,chrome 和 知乎 app 点击图片查看)
而可以使用这样的方式展示导航栏:

★极简主义的登录页面和作品集
内容较少的个人主页,作品集或者登录页面可以采用极简设计。
总结:删除不必要的元素,只保留最核心的。留下更轻便的结构、简单的导航,留白以启发思考。内容不多的时候,可以试试只用文字,要注意排版。
以上就是耀年数字创意分享的“极简的网页设计如何体现设计感?”






















 公网安备 44030402005195 号
公网安备 44030402005195 号