将黄金比例运用在网站设计上-美好的事物总是有共通点-耀年数字

我们常常将黄金比例运用于各种设计工作之中,我们服饰的设计,拍照时的构图,乃至街边的广告牌,电商网站的banner图都能够找到这个共同点,今天我们就讲讲如何将黄金比例运用在网站的设计工作当中,并通过这样的网页设计让你的企业品牌网站有更好的用户体验。

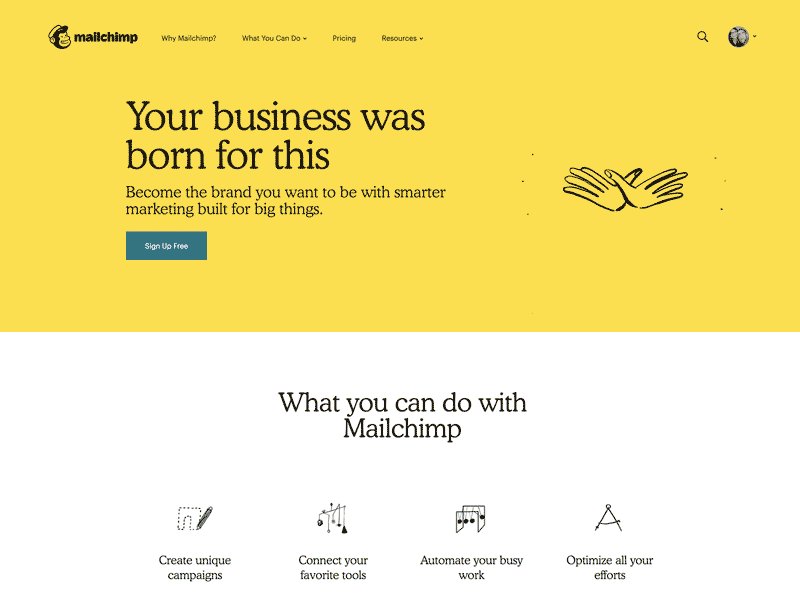
黄金比例其实就是1.618(φ),经过大量的样本验证后大家普遍认为:遵循这个比例的设计在美学上是令人愉悦的。在网站上运用亦是如此,在内容与网站程序没有差异的情况下,更合理的网站布局可以在用户访问的时候提供更高的初始好感度,进而提高网站转化竞争力。
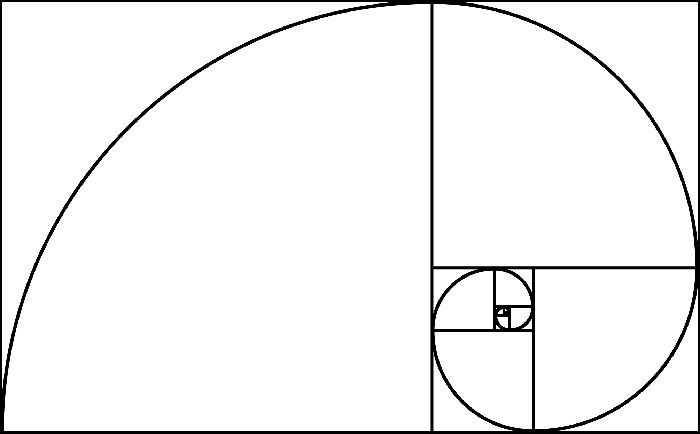
让我们看看黄金比例用图像表示会是什么样子:

其实不止包括网站建设这类平面设计,黄金比例也常被用于建筑设计之中,一个较为知名的案例是古希腊建造的帕台农神庙:

黄金比例可以应用于所有的网页设计吗?当然!这是多年前Twitter推特的创意总监“道格鲍曼”的评论,我们在网站建设的设计过程中运用黄金比例结构不是没有道理的。

如果我们想将这种黄金比例运用到自己的网站页面设计中,应该如何去做呢?
打个比方,如果你的网站宽度是1920px,则将这个数字除以1.618(=1187),这个数字可以作为我们页面主要内容的宽度,侧边栏的宽度则应该是1187除以1.618(=734)。
如果网站高度为1080px,那么我们可以将其拆分为668px和412px的内容块高度。
这种网页设计比例在绝大多数时候能让人们感觉页面美感更强,就好比模特的身材最好是九头身一般,这是你先天就需要打好的框架,后续采用的任何内容或元素在这个网页设计基础上都能起到事半功倍的作用,如果你也认同我们的这种设计理念,愿意与我们合作开发属于你的高端网站,请联系我们。






















 公网安备 44030402005195 号
公网安备 44030402005195 号