如何在企业网站中实现良好的用户体验-网站建设与程序应用UX
如今,企业网站的市场份额越来越大,良好的企业用户体验越来越重要。普通人对企业网站的期望往往集中在那些提高工作效率和保护信息的功能上。
传统意义上,这些网站的用户体验不是他们设计的一个因素。现在的情况已经不再如此,人们越来越关注寻找改善使用企业网站的用户体验的方法。我们为您提供了一些关于如何在企业网站中实现良好企业ux的优秀示例。
色彩是引发情感的主要设计元素之一。清晰的品牌色彩可以大大增加信任和意识。除了改善界面的美感外,颜色还可以作为功能辅助。在公共页面上具有大量信息的企业网站中,通过彩色按钮吸引用户的视觉焦点通常是最容易的。
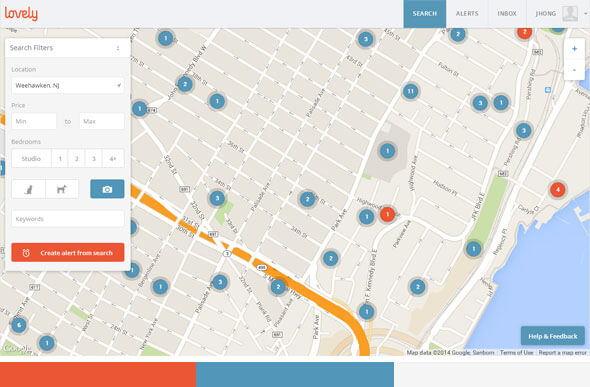
Lovely是由Kerem Suer设计的网络应用程序。颜色主题为橙色(主色),蓝色(辅助色)和浅灰色(背景色)。这种配色方案既明亮又轻盈。整体感觉简单,和谐,舒适。

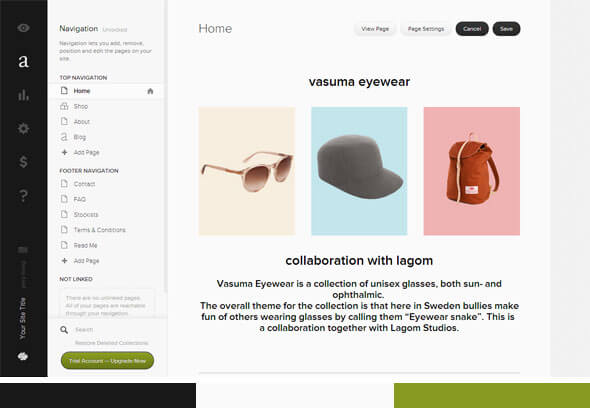
S quarespace使用黑白颜色主题,可以说是这种颜色组合的最佳例子。广泛使用白色空间,高质量图片和出色的互动,每次打开子页面时都会发现惊喜。

这是我最喜欢的网页之一。Even Icon采用了Squarespace的品牌风格。

经常发现,许多设计师在设计网络或移动应用程序时受到屏幕大小的限制,同时面临在一个屏幕上显示所有信息的艰巨任务。
通过使用幻灯片和滚动可以轻松解决此问题。您可以通过动画将新界面滑动到当前屏幕,也可以滚动屏幕的顶部,底部,左侧和右侧以查看更多内容。
需要记住的一点是,笔记本电脑的尺寸仍然是一个需要考虑的因素,并且广泛使用空白区域是无效的。
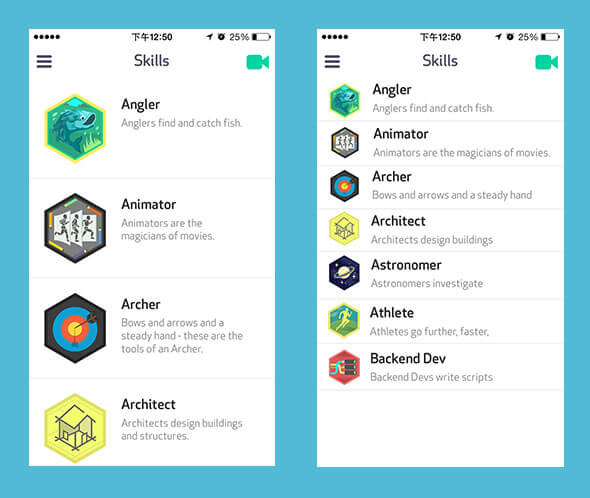
这种类型的空间处理的一个很好的例子来自Dribbble。这个想法最好反映在屏幕尺寸有限的移动应用中。

3.减少线路
在平面设计中,尝试使用颜色块之间的对比而不是线条。减少线条可以使您的界面看起来更简洁。回顾过去,尽量在设计草稿中删除线条,您的设计将焕然一新。

4.考虑不同的尺寸
随着屏幕尺寸的增加,以前设置为1000px宽度的网站不再能够正常运行。因此,在设计Web应用程序时,您需要考虑界面元素如何以不同的屏幕尺寸显示。最基本的要求是考虑最大和最小的场景:1920×1080,1024×768。
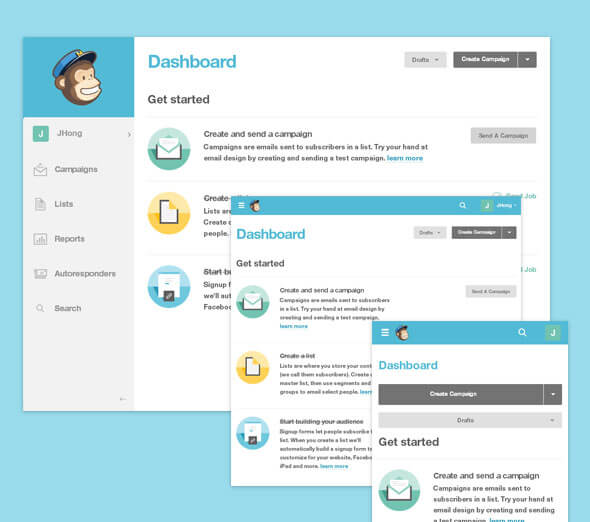
Mailchimp是响应式设计的一个很好的例子。要更深入地了解响应式网页设计,请阅读ISUX Long Ge 的响应式网页设计文章。

企业网站设计的灵感
虽然您的网站背后的逻辑很复杂,但重要的是它在呈现给用户时看起来简单而有效。
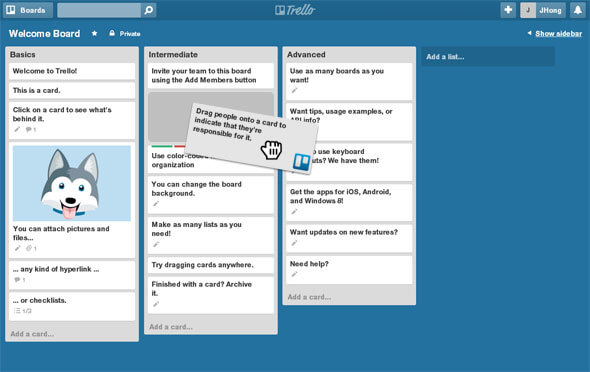
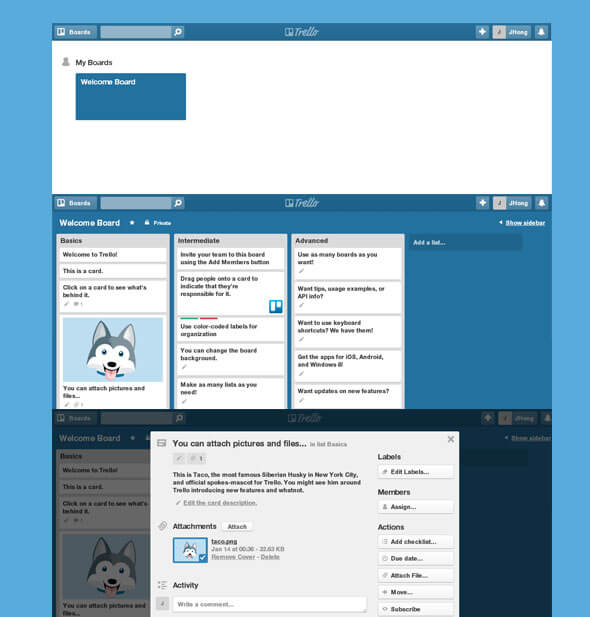
Trello是一个多人任务协作类Web应用程序。只需单击鼠标,其任务板就可以轻松地将任务从一个阶段移动到另一个阶段。

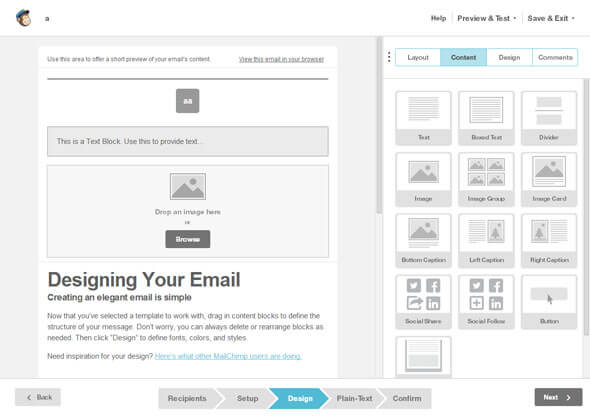
Mailchimp是一个用于电子邮件制作和跟踪的Web应用程序。提供了一个可视模板,用于创建邮件模板。基本上用户只需要拖放并输入所需的值即可完成设计。

Mockplus iDoc是一款网络应用程序,旨在帮助设计师更好地与团队成员进行协作。它的管理页面非常便于分组,您可以在任何地方添加分界线,然后拖放以移动图片所在的组。交互式建模过程更快,更高效,并且可以通过一次单击发送给其他非iDoc用户进行查看。

渐进式演示
许多Web应用程序都有一个共同的问题,即一次性呈现许多功能。因此,当用户第一次暴露于应用程序时,他们将面对具有大量信息的界面。
很多时候,由于信息过载或经历中的挫折挫折,用户变得不知所措并失去兴趣。要增强网站对用户的第一印象,请尝试使用渐进式演示来显示界面。
以Trello为例。首次登录时,界面上只显示一个项目框。用户自然会注意并点击唯一可用的引人注目的元素。进入项目后,将显示任务版本。单击其中一个任务以显示任务详细信息。

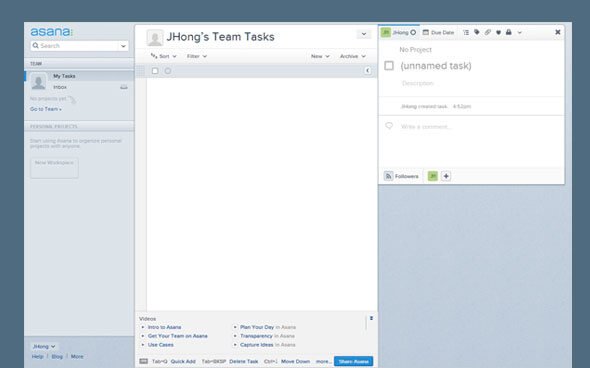
此外,Trello还首次将Asana的表达方式与其相比更加容易。

这种分层和渐进式设计方法使界面简单,增强了用户的第一印象,并减轻了用户的心理负担。事实上,类似的想法经常用于网页设计。
例如,Apple的官方网站只会在开始时显示不同网站的入口。输入特定网站后,您可以单击以查看更多信息。有关渐进式演示的更多说明,您可以阅读ISUX推荐的这位 设计师,以了解其背后的心理学。
适量的动画可以促进网站的情感吸引力。如今,HTML5和CSS正在迅速发展,可以创建统一的移动体验。
Teambition是一个国内项目协作网络应用程序,其收件箱就像iOS7的通知中心。整体设计也非常简单易用。
企业网站的宗旨是服务企业,服务人民,我一直认为Apple和Google的极简主义概念是设计师的好榜样。设计简单而有趣的复杂企业网站具有挑战性。面对简单,需要有强大的技术支持,以及设计师对改善人类生活细节的关心和奉献精神。






















 公网安备 44030402005195 号
公网安备 44030402005195 号