风靡全球的品牌网站分屏布局-高端品牌网站建设的一种布局思路
一些网页设计趋势永远存在于我们眼前,成为品牌网站建设过程中的经典解决方案,但更多的设计趋势则会消失且不留痕迹。你可能会认为所有的网页设计趋势都会分解为这两个群体,但这并不完全正确。还有另一类趋势,它是一种有起伏期,平静期的品牌网站设计趋势,这类趋势一直在出现和消失,使用分屏技术便是其中一种表现形式。
在几年前,网页分屏设计风靡全球。当时它非常受欢迎,甚至围绕这种方法构建了高级WordPress主题。这显然是具备很大影响力的一种网页设计理念,然而我们现在可以肯定的一点是,它的受欢迎程度正在逐渐消亡,网站设计师们已经开始忘记这个有趣的页面布局解决方案。
不过最近这种网站页面布局理念已经被重新唤醒,它在外观上有了一些微小变化。不对称分屏是旧趋势的新变化,同时也激发了网站开发人员的思想。
想要看到它的实际效果?以下是一些关于如何在高端品牌网站建设过程中使用不对称分屏的例子。
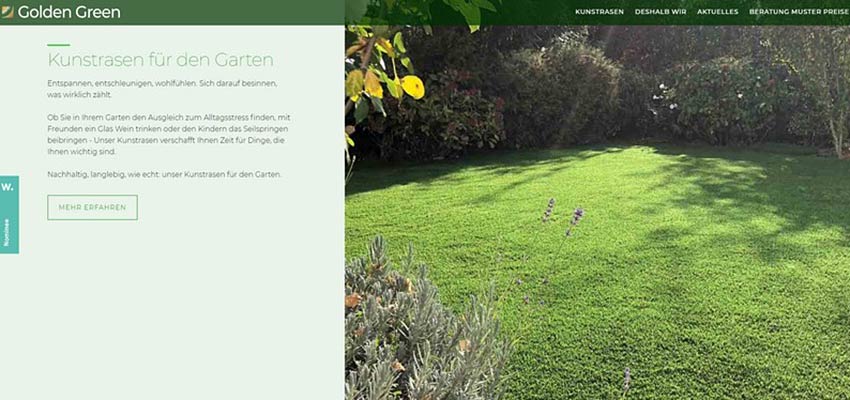
Nourisheats / Golden Green
当谈到不对称时,首先想到的是屏幕不均匀划分。Nourisheats和Golden Green是两个典型的例子。他们的核心区域分为两部分,其中一部分比另一部分大。
Nourisheats使用分屏理念将常规滑块变成网站的真正核心。请注意,这不是循环显示一组图片的传统滑块; 它是支持顶部导航栏的全屏导航。访客有机会同时窥视门户的两个不同部分。

Golden Green背后的团队走出了人迹罕至的道路,并使用了一个不是核心区域的解决方案,而是整个网站。美丽的图像突显出来,引起了整体关注,使信息更具艺术性。该团队还交替使用块排列来增强内容流和可读性。

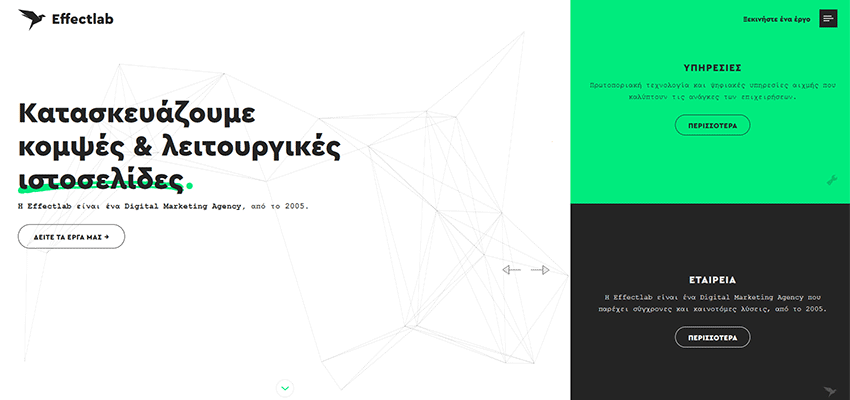
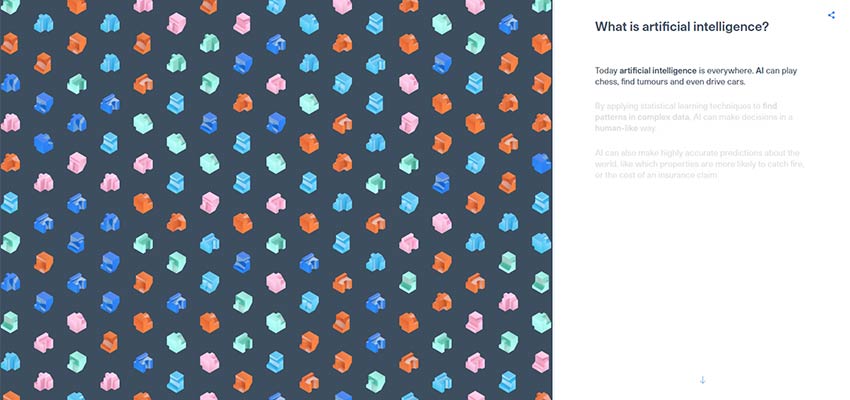
Cytora
另一对采用相同技术的例子是Cytora,它的主要内容利用了布局分裂的左侧(较大部分)。原因很简单,左侧是用户开始浏览屏幕的地方。这是我们自然的阅读行为模式。所以,它是非常重要的关注点,什么内容应该存在于什么位置,比如标识,口号等应该存在于banner还是logo?耀年数字创意高端网站建设的团队就是这样去构思网页设计的。
他们将标题和号召性用于左侧部分,由于它的大小和大量的空白区域,自然引起了人们的注意。而右侧则变成了一个互补元素,其中包含以类似博客风格呈现的内页链接。由于生动的背景,他们获得了视觉重量,使他们能够与相邻的区块竞争。

Cytora使用分屏来进行内容展现这实在是给到我们不少灵感。由于主题是人工智能,对某些人来说可能有点令人生畏和恼人。所以Cytora团队做了一件非常正确的事情。他们设法利用动画获得了访客的视觉关注,但由于分割布局,这不仅不会让参观者不知所措。相反,它们成为浏览体验的升华点。

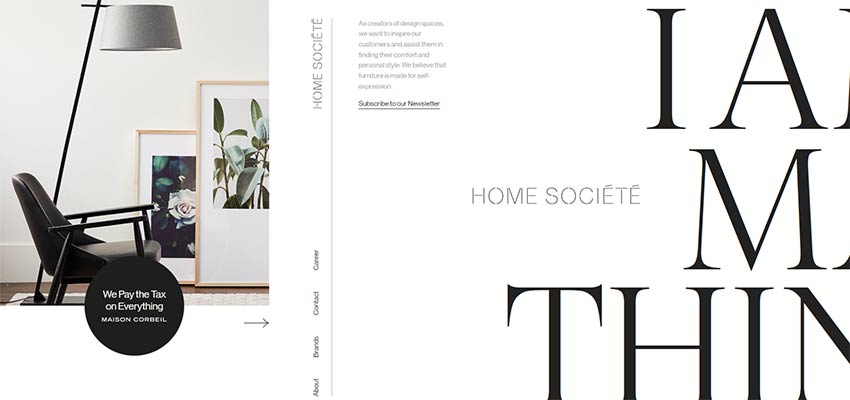
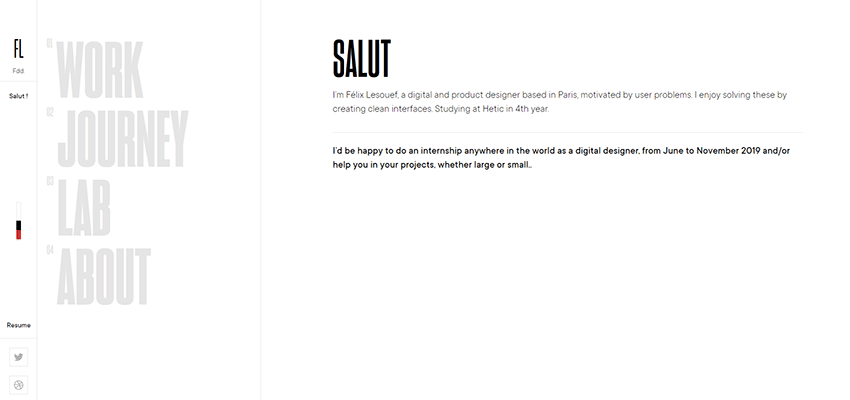
Home Societe / Felix Lesouef
Home Societe和Felix Lesouef的个人作品集在这里展示了一组无缝不对称分屏。在前面的例子中,由于生动的对比,左右两侧很容易区分,这显示了分屏概念的微妙,与它无需关联的特质。
但Home Societe以简洁的整体外观与优美的字体设计与访客相遇。第一个块包括欢迎图像和垂直导航,第二个块包含从“关于”部分开始到以“联系人”结尾的所有内容。这两个区域之间的过渡是非常无缝的:你可以很轻松的从一个内容流进入到下一个版块。

Felix Lesouef则充分利用了最小化的方法,不仅在内容方面,还在设计方面。它看起来精致而优雅,虽然可以描绘三列,但只有两个内容块。第一个块包括分为两个部分的导航。它始终保持静止。第二个块显示内容,具体取决于所选的选项,干净整洁。

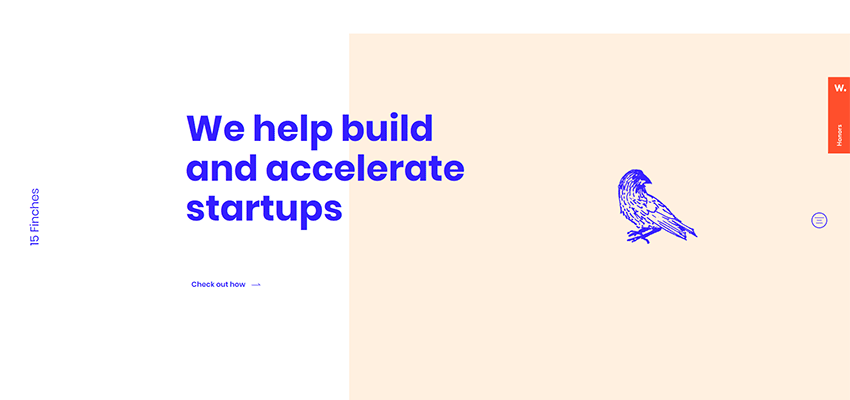
15finches
这是一个通过使用留白与层叠来使页面变得更生动的示例。15finches它与前面的例子中的两个块相同。但是他们在右侧区块添加了一些生动的边距,并让标题重叠。以这种方式让屏幕好像被划分,但是这里的两个部分仍然形成一幅大图,简单而优雅。

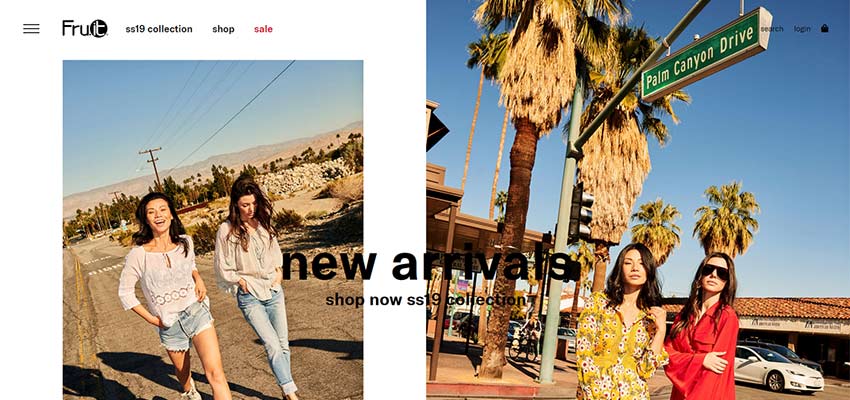
Fru.it
与前面的例子非常相似,Fru.it背后的团队也使用留白作为分屏解决方案。像往常一样,在这里你可以看到两个内容块。你会注意到它们在宽度和高度方面是相同的。但是,由于图像尺寸的差异以及大量的空白区域,左侧区块看起来比右侧区域小。结果就是后者具有更显着的视觉重量并且更加吸引我们的眼睛。

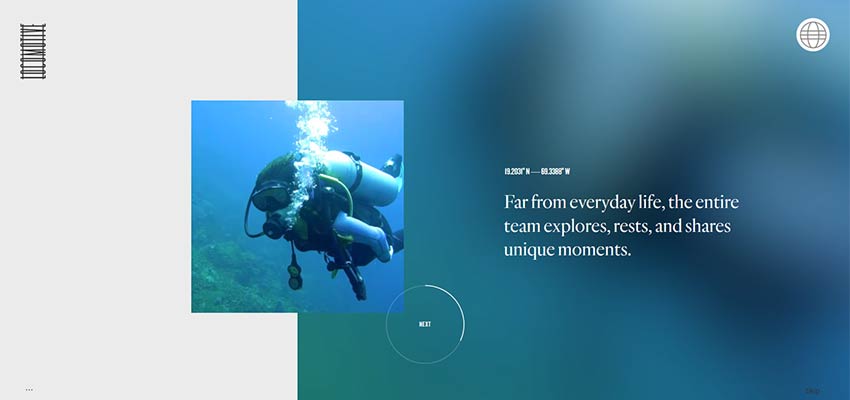
GQ Japan和explore
GQ Japan和explore采用不对称分屏概念的滑块呈现了一种趋势。从本质上讲的话,该解决方案是基于传统的垂直分割布局产生的,左侧比右侧大。这种方式下左侧执行置顶伴随的角色。您可以在此区域中放置导航,标识,标题等。
右侧则旨在承载内容。而且并非全部; 还有另一个内容块位双方交叉口。GQ Japan用于显示图片,而explore则使用它来播放视频。这个区块将一切都结合在一起,同时也是一个吸引眼球的地方,这是非常聪明的设计。


NewFlight
在布局中引入不对称性的技巧中,最频繁的用法之一是使用对角线,就像NewFlight所做的那样,由于采用梯形块,它们的滑块与产品组合很容易从竞争中脱颖而出。
具有两个矩形块的传统分割屏幕唤起了内容块之间一种相继的感觉,而对角线形状使得这两个块看起来像是形成一个区域的两个缺失的拼图块。

我们为什么倡导在高端品牌网站建设中使用分屏设计?
几年前,当网站分屏布局设计首次出现在网页设计领域时,它被用来同时向观众展示两种不同的信息块。但今天则情况略有不同。
现代分屏使布局更有趣,使内容更吸引视觉,并以创造性的方式呈现信息,我个人是非常喜欢这样的设计的。






















 公网安备 44030402005195 号
公网安备 44030402005195 号