15个Hero首屏网站设计-让用户第一印象更好的网页设计-耀年数字
Hero形象是最受欢迎和最引人注目的网页设计趋势之一。根据维基百科:Hero图像指的是一个大的网页横幅图像,突出显示在网页上,通常位于正面和中间。多情况下,Hero形象通常是访客在网站上遇到的第一个视觉元素 ; 它概述了网站最重要的内容。Hero图像通常由图像和文本组成,并且可以是静态的或动态的(例如,旋转的图像和/或主题列表)。
呈现的内容因网站的目的而异:例如,它可以显示有关网站的相关新闻。Hero形象可以给人留下良好的第一印象,肯定会吸引用户的注意力,最终将用户转化为客户。
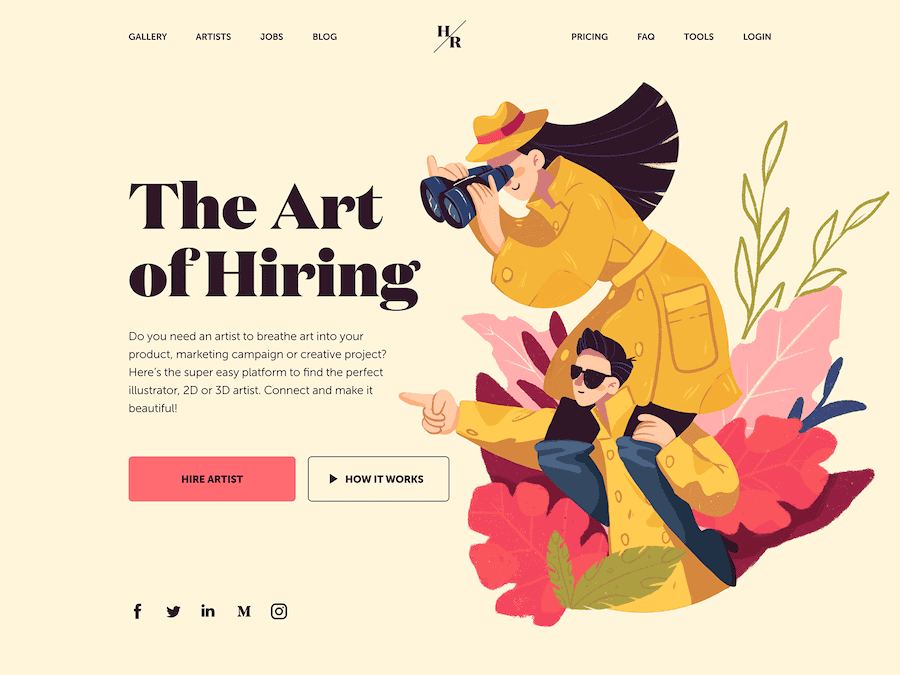
1. 招聘艺术家网站设计
设计师:Tubik

这是一个网络平台,可以帮助艺术家和他们的客户轻松找到彼此,共同使世界变得更加美丽。它的主页上有一个Hero形象,旨在为设计或营销项目寻找熟练的艺术家。这是一个新的网页设计,具有生动的Hero插图,清晰的布局,突出的标题。
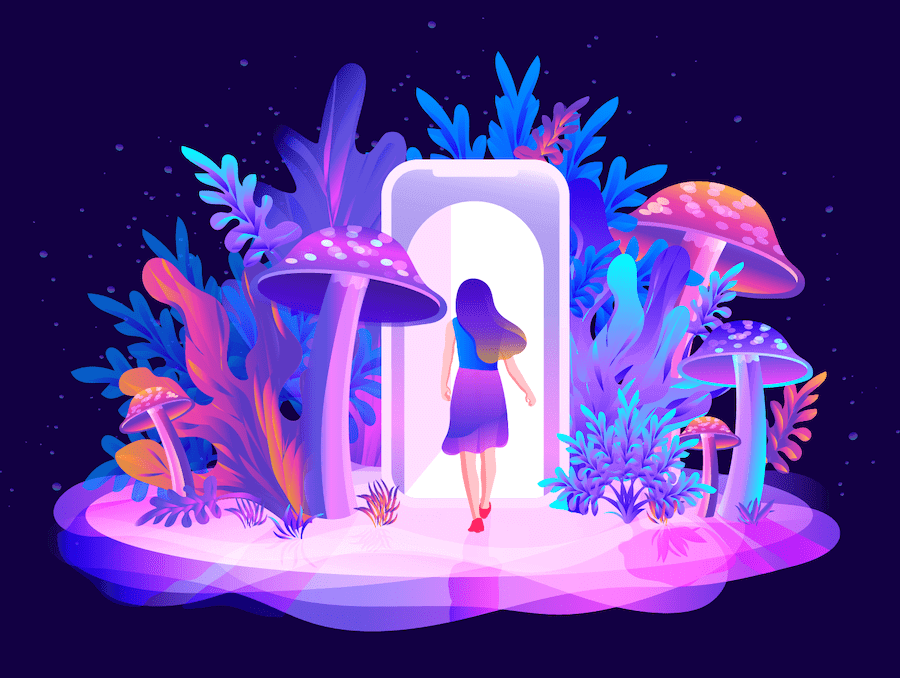
2. 应用程序插图

设计师:Zahidul这是一个帮助用户击败孤独的设计理念。当你寂寞时,你可以使用该应用程序,花时间发现美丽的插图。引人注目的美丽背景插图使其脱颖而出,吸引了游客的注意力。
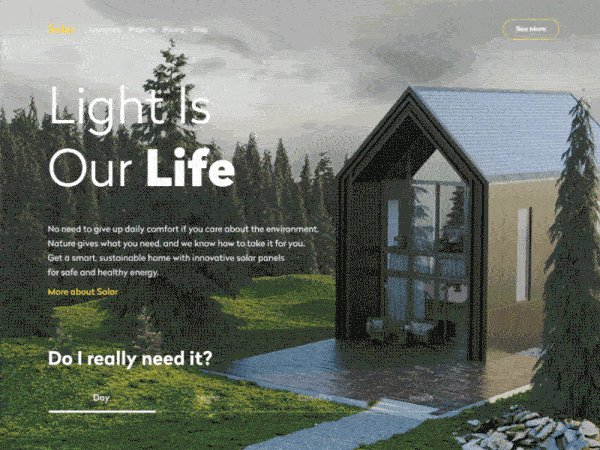
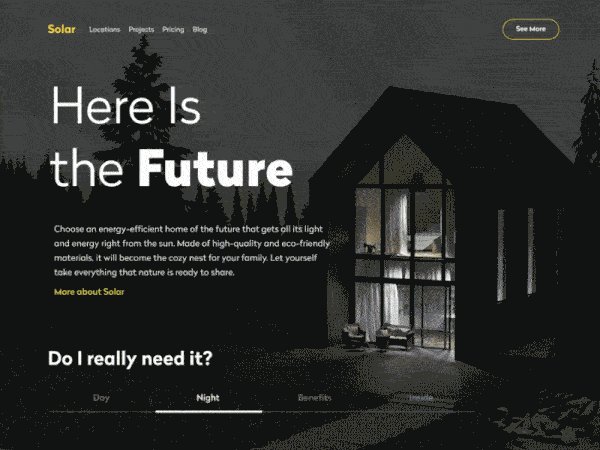
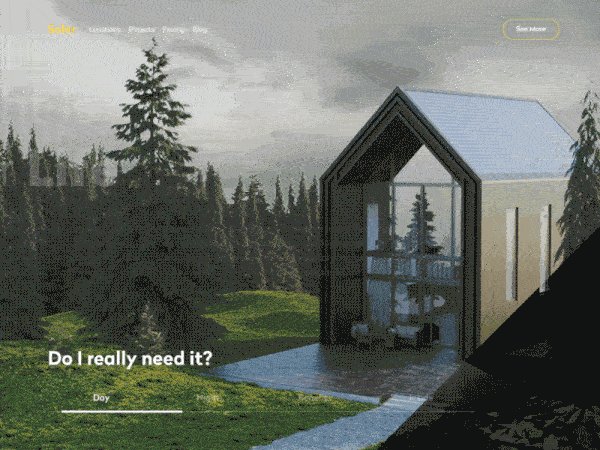
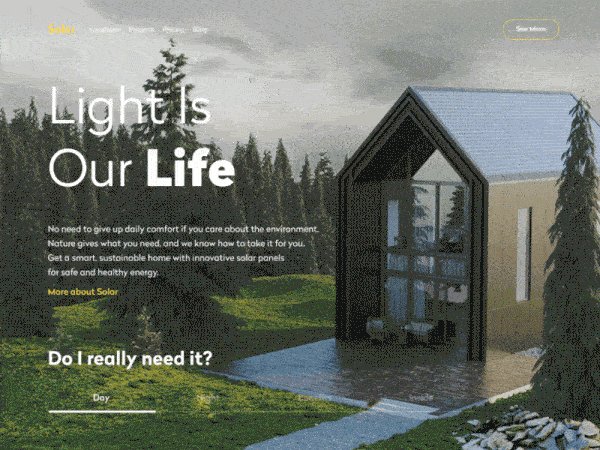
3. 未来之家网站
设计师:Tubik

这是一家使用太阳能设计和建造可持续房屋的公司网站。从标签到标签,用户可以看到不同时间和不同环境中的模型房子,并可以了解太阳能的好处。
动画对于Hero形象设计非常重要,特别是与平面着陆页设计相比时。动画设计是动态的,与用户互动,为用户提供更好的视觉享受。
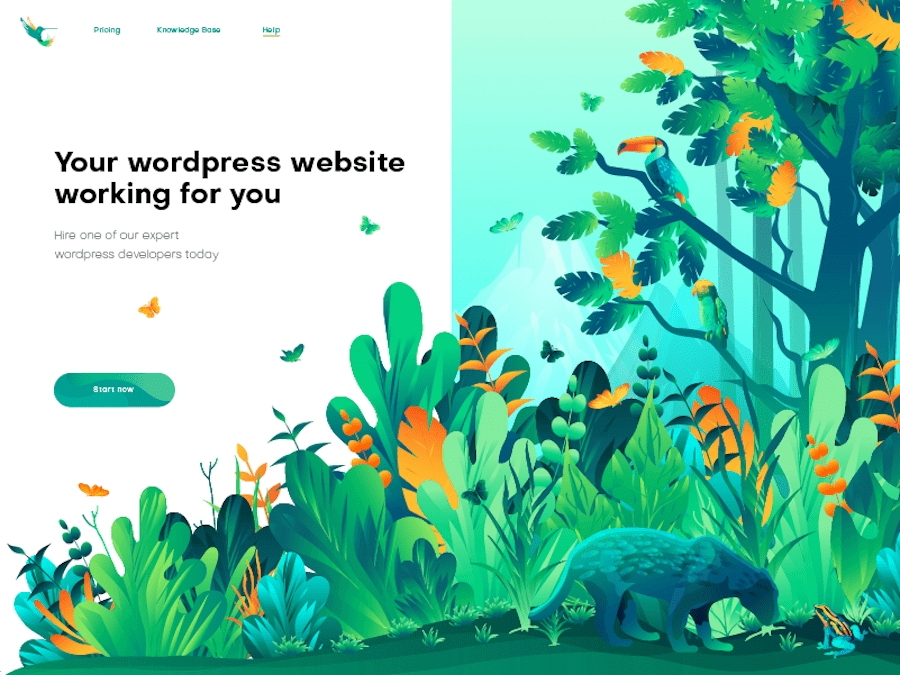
4. 狂野出版社的Hero形象插图
设计师:Zahidul

这是由Zahidul为wordpress创建的Hero形象插图。这是一个漂亮的网站概念,网页设计师使用全屏来吸引用户的注意力。
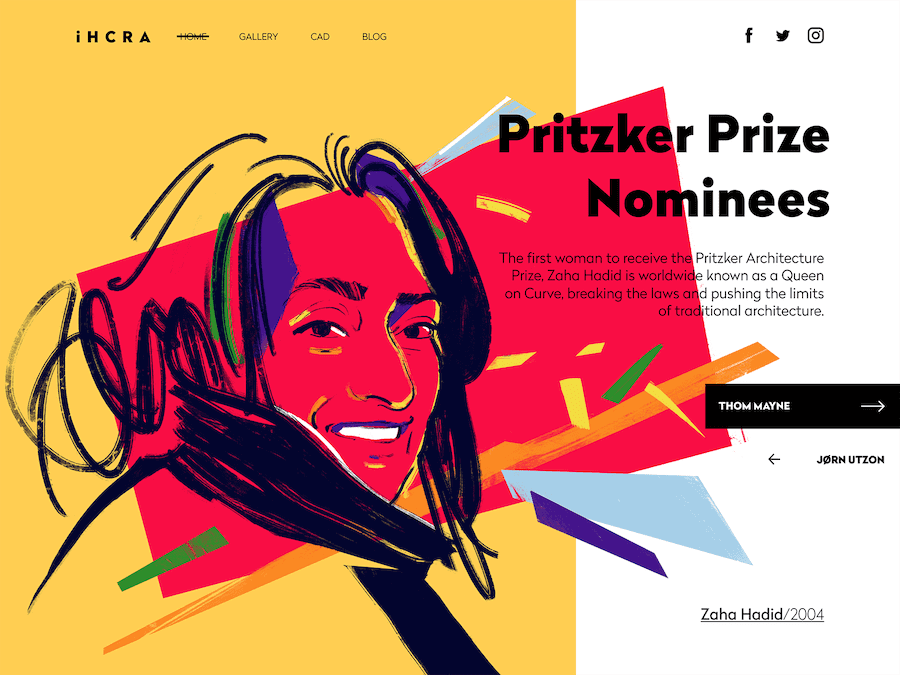
5. 建筑杂志网站
设计师:Tubik

这是一本涵盖该领域广泛主题的在线杂志。在这里,您可以看到幻灯片库的一部分,其中包括普利兹克奖获得者和被提名者。Zaha Hadid的艺术数字肖像作为一个明亮的Hero形象,以吸引用户的注意。
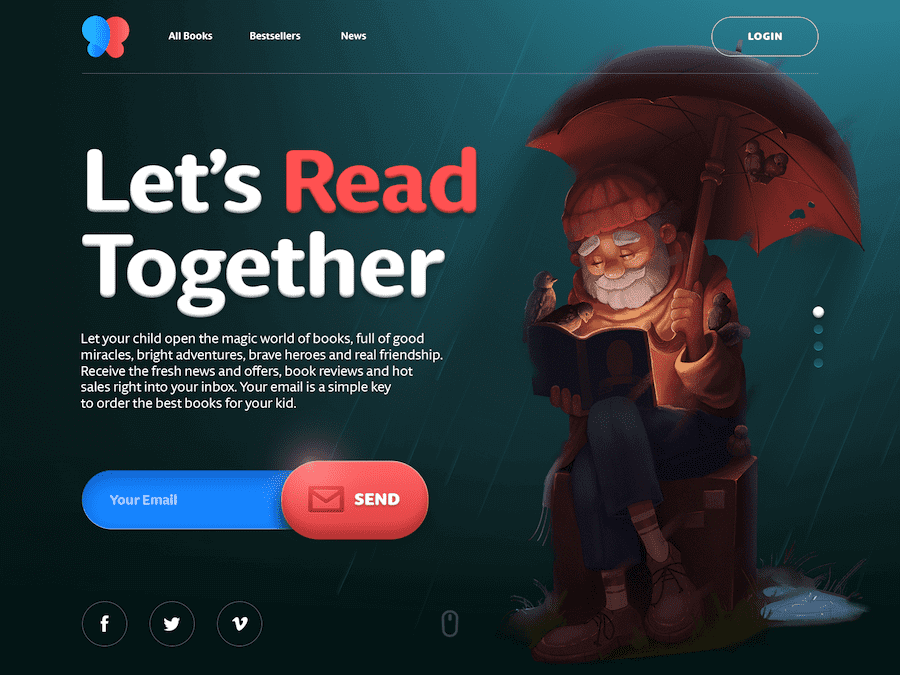
6. 儿童图书网站
设计师:Tubik

这是一个为孩子们出售书籍的电子商务网站。它充满了迷人的插图和酷炫的故事。这是采用Hero形象的一个很好的例子,布局包括全屏图像,突出显示的标题和“发送”按钮。
7. 3D网站标题
设计师:Pham Huy

这个网站标题使用3D概念,包括精致和引人注目的背景和强大的功能。
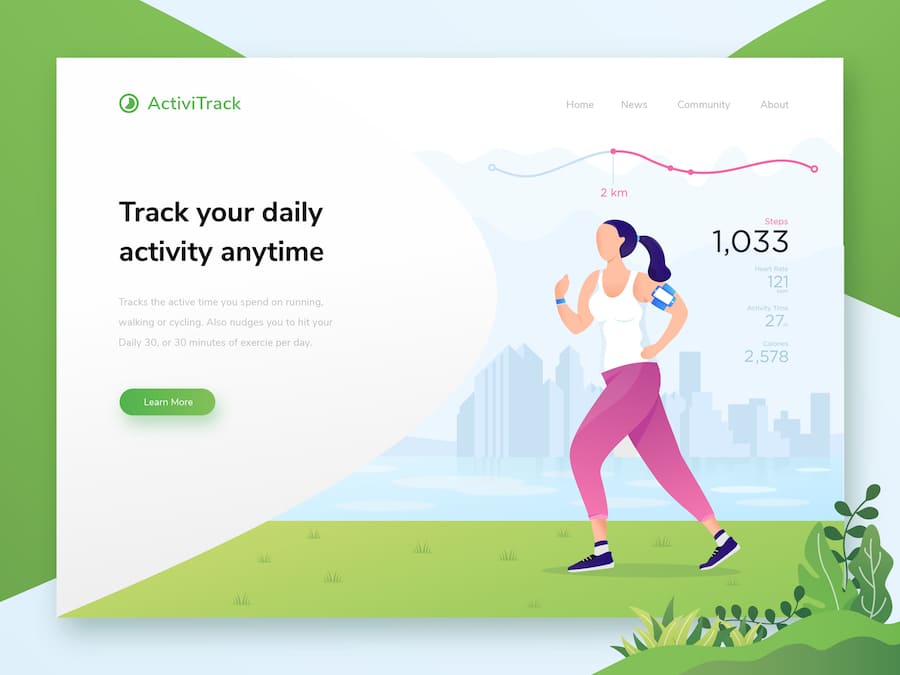
8. Activitrack - Hero插画探索
设计师:Andri Prasetia

这是关于运动追踪的插图Hero形象。它具有专业的布局,以及带有惊人和彩色插图的全屏图像,得以引起人们的注意。
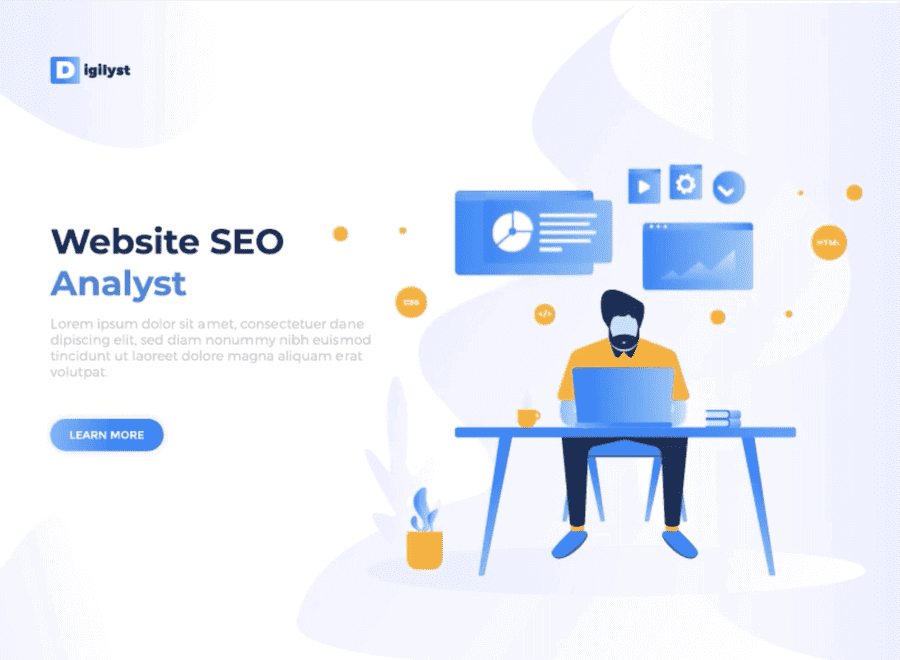
9. 动画Hero插图
设计师:Rudi Yulianto

这是一个SEO分析师网站的动画Hero插图。它使用了大而清晰的标题,创意插图等。
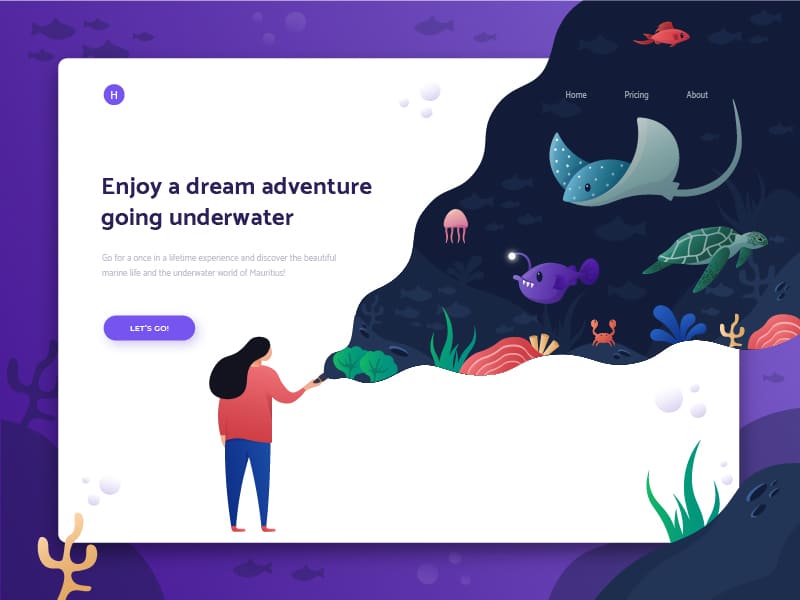
10. 海上冒险网站
设计师:Aryo Pamungkas

这是一个惊人的海上冒险网站,具有生动和创意的插图,绝对吸引了用户的注意。
Hero形象最佳实践
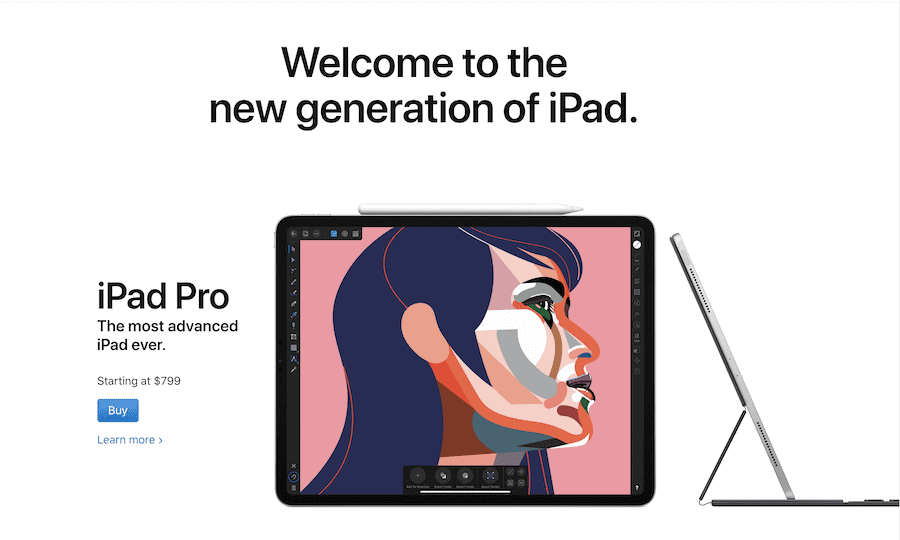
1.苹果公司

Apple的官方网站是使用Hero形象的典型例子。产品导向的Hero形象网站主要呈现一个全屏图像,显示网站上的特定产品信息和功能。Apple倾向于使用没有边框和清晰透明背景的“无铬”图像。
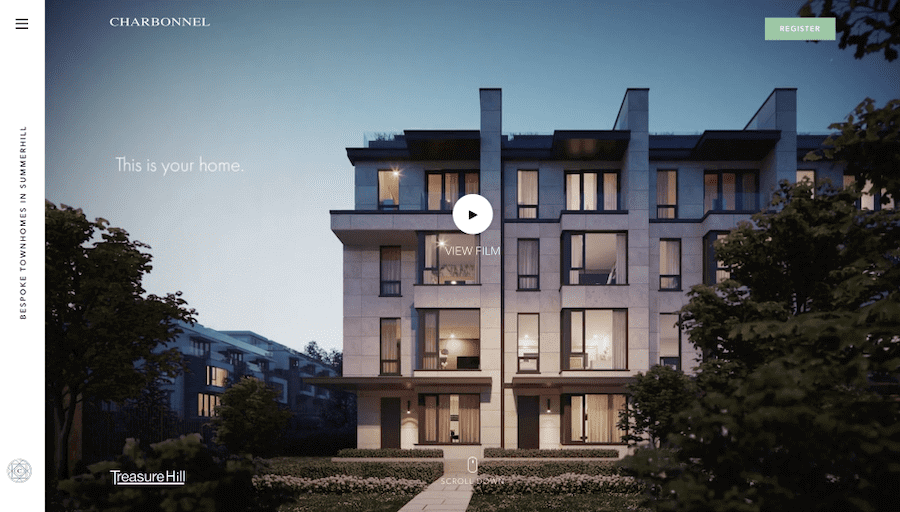
2. Charbonnel Towns

Charbonnel Towns是一个令人惊叹的房地产网页设计范例,完全包含了Hero形象。它具有动态主页视频,清晰显示豪华房地产行业的结构和细节。该网站还展示了具有传统颜色和字体的豪华建筑元素。
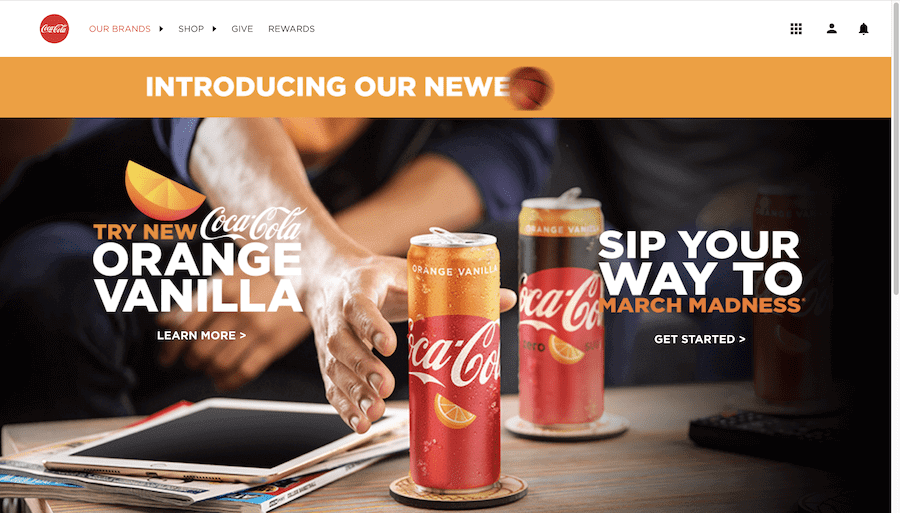
3. 可口可乐公司

可口可乐是另一个精彩的Hero形象网站,包括全屏高品质图像,彩色背景和动画。
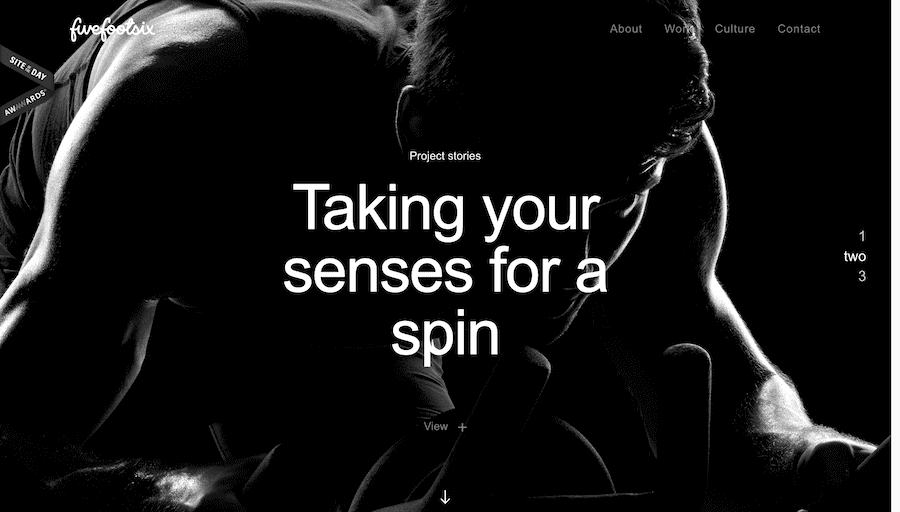
4. Fivefootsix

Fivefootsix是一个精彩的Hero形象网站。它有一个全屏,黑色背景,并在页面中央放置一个突出显示的口号,引起人们的注意。
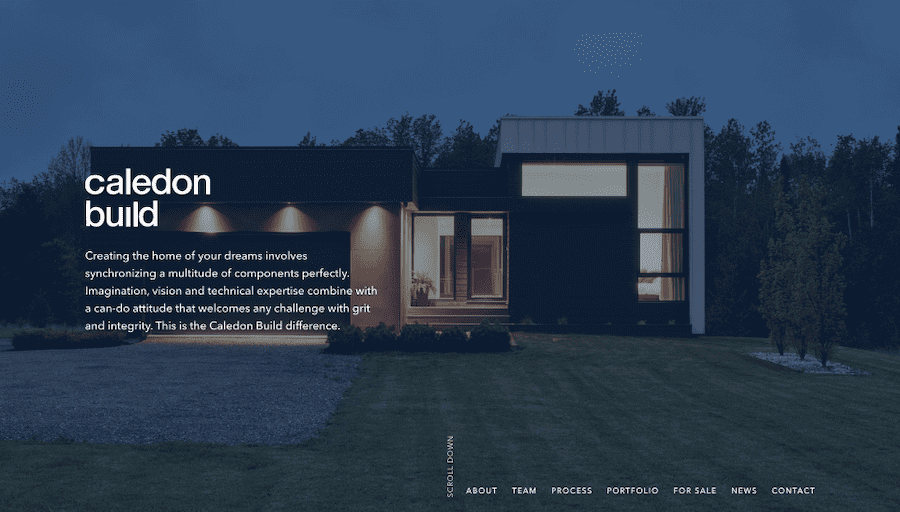
5. Caledon build

Caledon Build是一家项目管理和建筑公司,专门从事新住宅建筑和重大装修。主页采用大屏幕Hero形象设计。简单的框架布局和生动的图像清晰直观地显示房屋信息。它具有简约的设计风格,唤起现代感和精致感。






















 公网安备 44030402005195 号
公网安备 44030402005195 号